Website Push OneSignal Premium Opencart - Aumente suas conversões

- Descrição
Website Push OneSignal Premium para Opencart 2, agora ficou fácil recuperar carrinhos, lançar promoções e notificações direto do Navegador para seu cliente. Taxa de leitura e clique superior a E-mail Marketing, pois aparece no computador do cliente, enquanto ele está navegando na Internet, não precisa se quer estar aberto seu site.
Excelente para recuperar carrinhos, principalmente na primeira etapa de recuperação, quando faz poucos minutos que o cliente abandonou o carrinho, aumentando ainda mais a recuperação do carrinho.
O que faz
- Integração do Opencart 2 para a OneSignal, fazemos para o Opencart 3 se desejar em 4-6 dias úteis.
- Adiciona os Clientes com as seguintes Tags:
nome (nome completo do cliente), email, newsletter (se ele assina ou não), tipo (por padrão cliente, podendo no futuro ser usado admin para administração), customer_id (id do cliente) e grupo. São as tags adicionadas após o cliente logar, sendo sempre atualizada quando tem um novo login. Além disso é salvo na tabela do Opencart o ID referente ao cliente na OneSignal para ser usado depois para por tags usando a API deles.
- Tags para recuperar Carrinnho:
- Tags para o Sucesso, quando feito o Pedido:
- Tags gerais:
- Envie notificações usando o OneSignal, filtrando com base nas tags adicionadas pelo módulo, podendo recuperar carrinhos perdidos, interagir com clientes em uma certa página, promoções para clientes com carrinho em um valor X, novidades e outras interações
- Painel Codemarket super completo
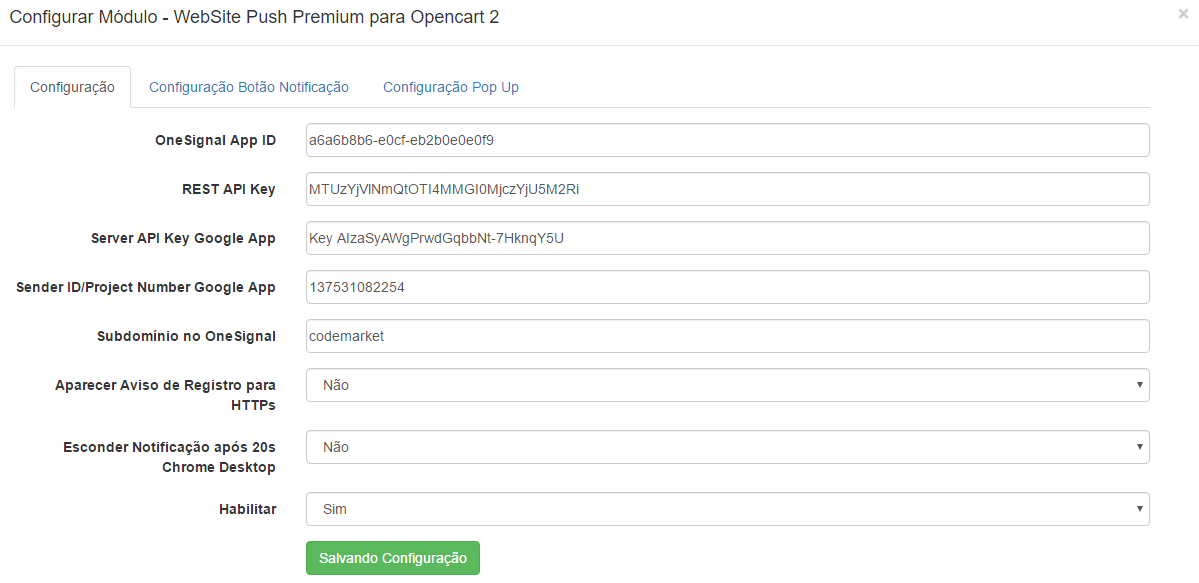
Configuração
Acessar: https://developers.google.com/mobile/add?platform=android&cntapi=gcm
Em Appname, digite o nome do aplicativo exemplo seusite-websitepush
Em Android package name informe apenas test.test
Desmarque a caixinha que começa com Share your Google Mobile Developer Services...
Em Your country/region informe Brasil ou o pais que pretende usar o aplicativo
Clique em CONTINUE TO e aguarde alguns segundos
Na nova tela, clique em Enable Google Cloud Messaging, vai aparecer uma mensagem de sucesso informando que está habilitado
Guarde o Server API Key e o Sender ID/Project Number, pois vamos usar eles mais tarde
Criado com sucesso o aplicativo no Google, pode fechar essa janela.
No OneSignal faça o Cadastro ou use a rede social para cadastrar automáticamente
Depois de logado, clique em Add New App e em App Name informe o nome para o seu aplicativo, exemplo seusite-websitepush e clique em Create
Em Select one platform to configure, escolha Website Push e clique em Next
Depois selecione Google Chrome & Mozilla Firefox e clique em Next
Em Site URL informe a URL do seu site
No Google Server API Key, a API Key do aplicativo criado antes no Google
No Default Notification Icon UR informe a URL do seu ícone, recomendam 192x192px, clique em Next
Em Select your target SDK, escolha Website Push, clique em Next
Anote o Your App ID
Sem HTTPS (HTTP)
Depois de informar o ícone, marque My site is not fully HTTPS
Informe o seu subdomínio e guarde o nome dele e em Google Project Number informe o Sender ID do APP criado no Google anteriormente
Configuração Botão de Notificação
Configuração geral JS, exemplo:
enable: true, /* Ativa o Botão */
size: 'medium', /* Aceito 'small', 'medium', ou 'large' */
theme: 'default', /* Aceito 'default' (vermelho-branco) ou 'inverse" (branco-vermelho) */
position: 'bottom-right', /* Aceito 'bottom-left' ou 'bottom-right' */
offset: {
bottom: '30px',
left: '30px', /* Para bottom-left */
right: '30px' /* Para bottom-right */
},
prenotify: true, /* Mostrar um ícone com uma mensagem não lida para os visitantes do site pela primeira vez */
showCredit: false, /* Mostrar OneSignal logo, aceito false para esconder ou true para mostrar */
Cores JS, exemplo:
'circle.background': 'rgb(84,110,123)',
'circle.foreground': 'white',
'badge.background': 'rgb(84,110,123)',
'badge.foreground': 'white',
'badge.bordercolor': 'white',
'pulse.color': 'white',
'dialog.button.background.hovering': 'rgb(77, 101, 113)',
'dialog.button.background.active': 'rgb(70, 92, 103)',
'dialog.button.background': 'rgb(84,110,123)',
'dialog.button.foreground': 'white'
Tradução JS, exemplo:
'tip.state.unsubscribed': 'Se inscreva nas notificações',
'tip.state.subscribed': "Você está inscrito para as notificações",
'tip.state.blocked': "Você está bloqueado para as notificações",
'message.prenotify': 'Clique para se inscrever nas notificações',
'message.action.subscribed': "Obrigado por se inscrever!",
'message.action.resubscribed': "Você está inscrito para as notificações",
'message.action.unsubscribed': "Você não ira receber notificações novamente",
'dialog.main.title': 'Gerenciar sua Notificação',
'dialog.main.button.subscribe': 'Se Inscrever',
'dialog.main.button.unsubscribe': 'Cancelar inscrição',
'dialog.blocked.title': 'Desbloquear Notificações',
'dialog.blocked.message': "Follow these instructions to allow notifications:"
Configuração Pop Up, exemplo:
/* Mensagem de boa vinda */
welcomeNotification: {
"title": "Inscrição aceita",
"message": "Obrigado por se inscrever em nossa notificação!"
},
/* Se preferir sem mensagem de boa vinda, apague o conteúdo acima e tire esse comentário
welcomeNotification: {
disable: true
},
*/
promptOptions: {
showCredit: false, /* Mostrar OneSignal logo, aceito false para esconder ou true para mostrar */
siteName: 'Codemarket - Teste',
actionMessage: 'mostrar as notificações:',
exampleNotificationTitleDesktop: 'Exemplo de notificação',
exampleNotificationMessageDesktop: 'As notificações serão exibidas no seu computador',
exampleNotificationTitleMobile: ' Exemplo de notificação',
exampleNotificationMessageMobile: 'As notificações serão exibidas no seu aparelho',
exampleNotificationCaption: '(você pode cancelar a qualquer momento)',
acceptButtonText: 'Continuar'.toUpperCase(),
cancelButtonText: 'Não Obrigado'.toUpperCase()
},
Documentação Oficial em inglês do OneSignal para quem deseja mais personalizações ou outro idioma, veja aqui.
Opencart 2 até 2.3.0.2
Opencart 3 até 3.0.3.2, se desejar para essa versão, criamos em 4-6 dias úteis para ela.
Tema Default (padrão)
Cadastro ativo no OneSignal
Google App
Histórico do Autor
- 77 produtos
- 16644 vendas
- 229 avaliações