Oferta Especial com Contador em tempo real Geral para Opencart 2




- Descrição
- Videos
Sua loja tem diversos produtos com Descontos e você quer destacar mais ainda eles e chamar a atenção do seu cliente, podendo com isso aumentar a venda deles. Que tal então usar um contador de tempo, assim o cliente pode saber quando a Promoção acaba e ficar mais ansioso e atento para a o prazo final, tentando comprar antes que ele acabe. A mesma ideia usado nos sites de compra coletiva, agora para Opencart e para as principais páginas que aparecem os produtos com essa versão geral.
O que faz
- Adiciona um Contador de tempo para finalizar produtos com Promoções
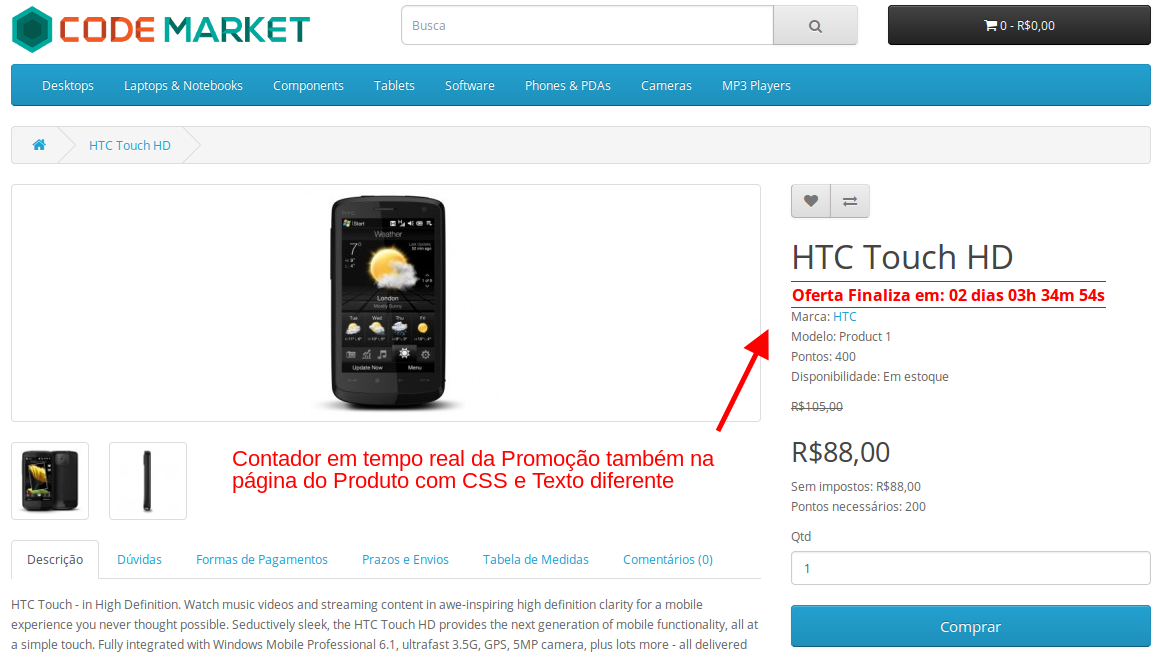
- Adicionado na página do Produto, logo abaixo do Título
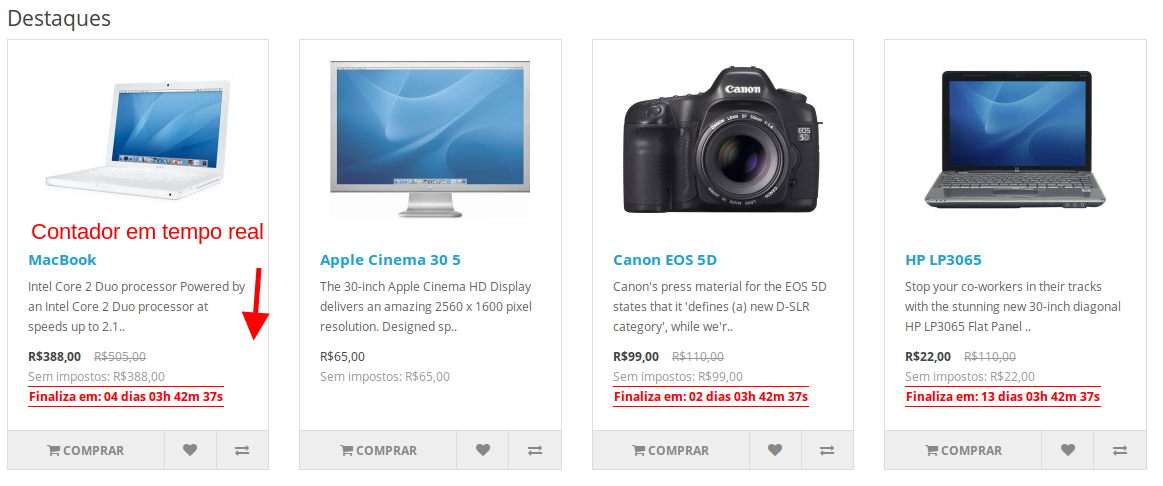
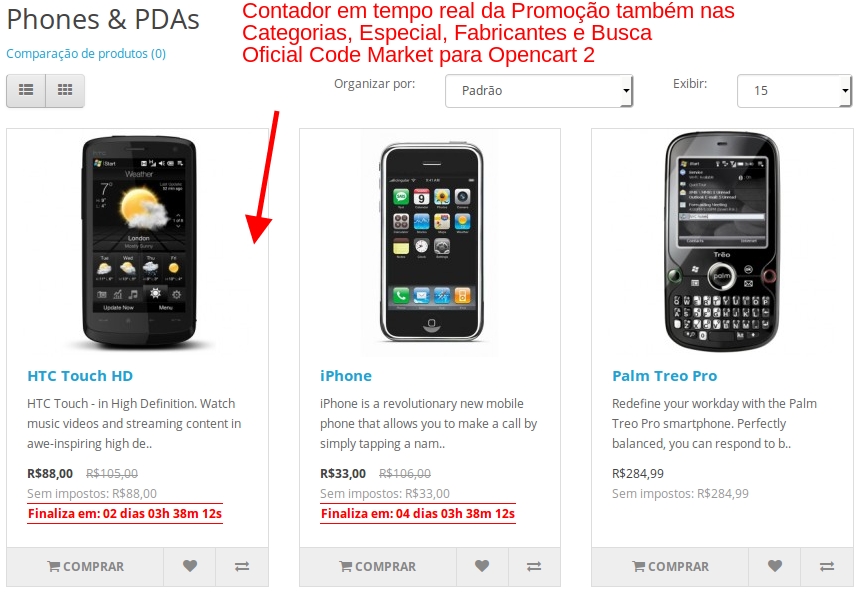
- Adiciona nas outras páginas logo abaixo do Preço
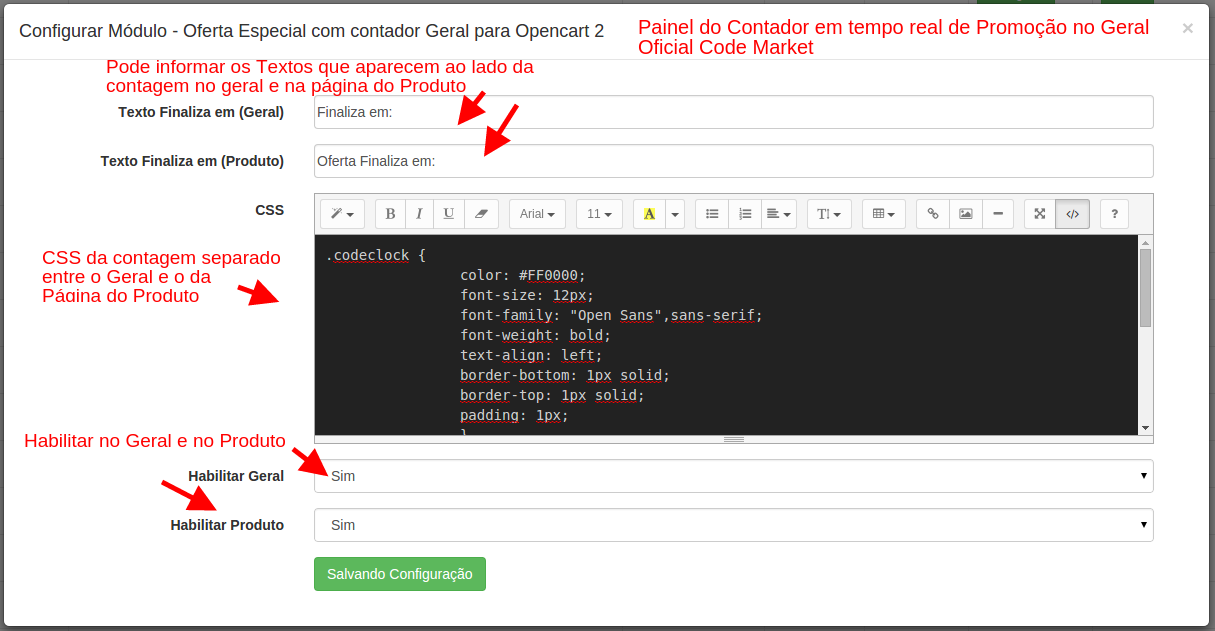
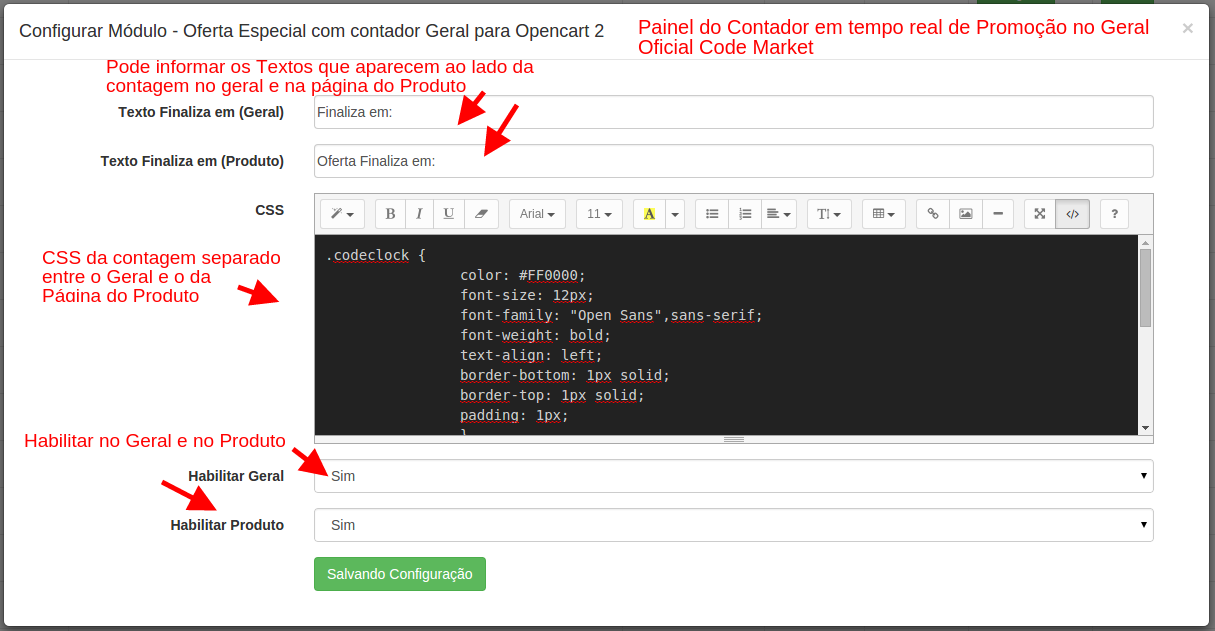
- Com Painel Codemarketr para customizar a mensagem do contador, CSS e Ativar ou Desativar para Geral ou Produto
- CSS e Texto separados entre as páginas gerais e a do Produto, para no Produto poder informar com mais detalhes e contador diferente
- Após o prazo da Promoção, some o contador, logo só aparece em Produtos com Promoções
- Ela conta os dias, horas, minutos e segundos faltando para acabar a Promoção
- Atualização em tempo real do tempo restante, como os sites de Compra Coletiva
- Adiciona nas seguintes páginas e módulos:
Páginas: Produto, Categorias, Fabricantes, Especial e Busca
Observação: Não adaptamos para módulos especificos do tema usado, apenas para os módulos nativos do Opencart que são Destaque, Mais Vendido, Novidades e Ofertas, para módulos extras, por favor enviar um e-mail para orçarmos.
Forma de uso
Crie ou edite um produto, vá até a Aba Promoções e cria a promoção. Só será válido promoções com começo e fins definidos e o módulo sabe qual a promoção ativa e dentro do prazo.
Painel

CSS base usado no Painel do módulo:
.codeclock {
color: #FF0000;
font-size: 12px;
font-family: "Open Sans",sans-serif;
font-weight: bold;
text-align: left;
border-bottom: 1px solid;
border-top: 1px solid;
padding: 1px;
}
.codeclock_produto {
color: #FF0000;
font-size: 16px;
font-family: "Open Sans",sans-serif;
font-weight: bold;
text-align: left;
border-bottom: 1px solid;
border-top: 1px solid;
padding: 1px;
}
Compatibilidade
Opencart 3 até 3.0.3.9, criamos em até 3-5 dias úteis
Opencart 2 até 2.3.0.2
Tema padrão
Painel Codemarket
Histórico do Autor
- 77 produtos
- 16667 vendas
- 229 avaliações