Integração Ebit para Opencart - Página de Sucesso e Footer



- Descrição
- Avaliações
Instalação Gratuita
Uma instalação gratuita, já inclusa na licença do módulo, não se preocupe que nossa equipe com anos de experiência em E-commerce e Opencart, vai instalar e adaptar em sua loja.
O que faz
- Módulo com Painel de administração
- Modo de teste, com rota exclusiva para teste, recurso único
- Coringas para puxar dos Pedidos e Produtos os dados obrigatórios pedidos pelo Ebit
- Pode ativar ou desativar o Banner ou Selo
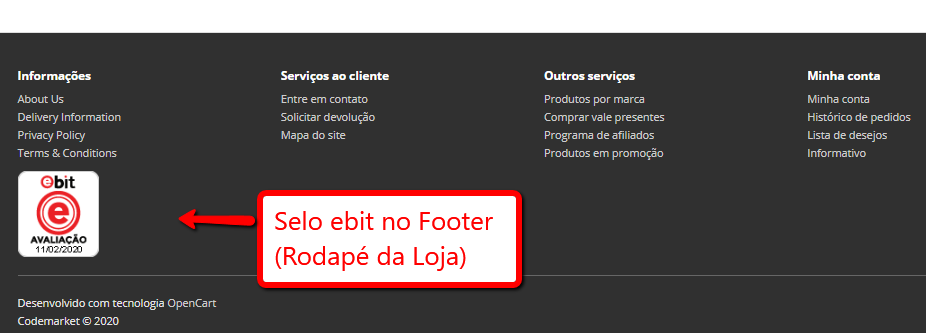
- Adiciona a medalha (selo) do E-bit no Footer do site, ao lado esquerdo, logo após os links
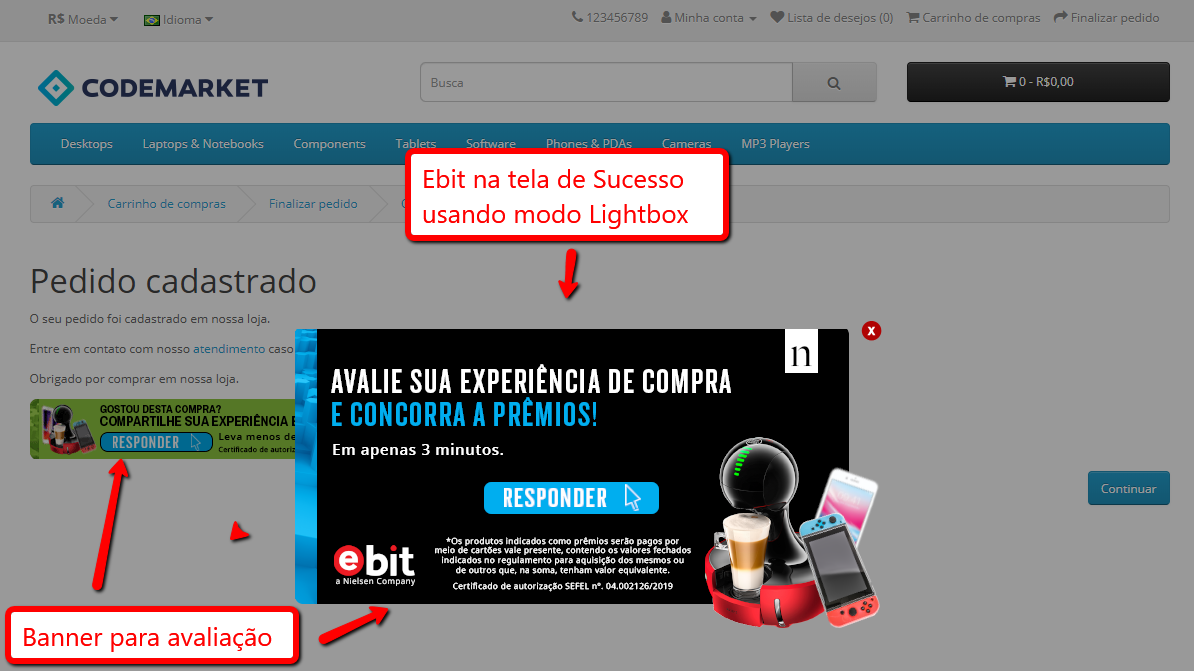
- Adiciona o Banner do E-bit na página de Sucesso, logo após a compra de um Pedido
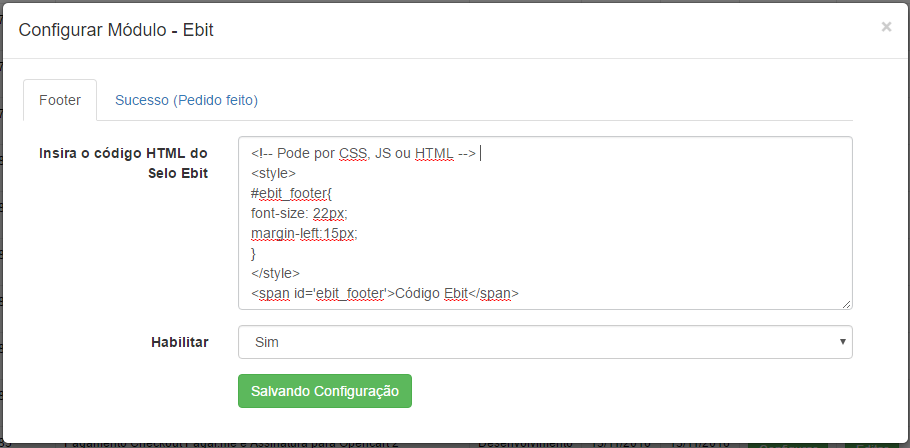
- Pode por qualquer HTML, podendo usar para por mais informação na página de Sucesso ou no Footer
- Pode usar para diversas coisas, não precisa por apenas os códigos do E-bit
- Pode adicionar CSS, JS ou HTML
- Painel Codemarket, simples de usar e intuitivo
Agora ficou fácil colocar o Selo e Banner do Ebit, para saber mais sobre o Ebit, clique aqui.
O Ebit é uma forma dos seus clientes avaliarem a sua compra, dando mais confiança a novos clientes, já que podem ver as opiniões de outros clientes e como foi o atendimento, entrega e outros pontos e se a loja é honesta. É o mais usado no Brasil, devido ao Buscapé, a empresa por trás do Ebit ser muito famosa e também adotar a avaliação do E-bit em seu site.
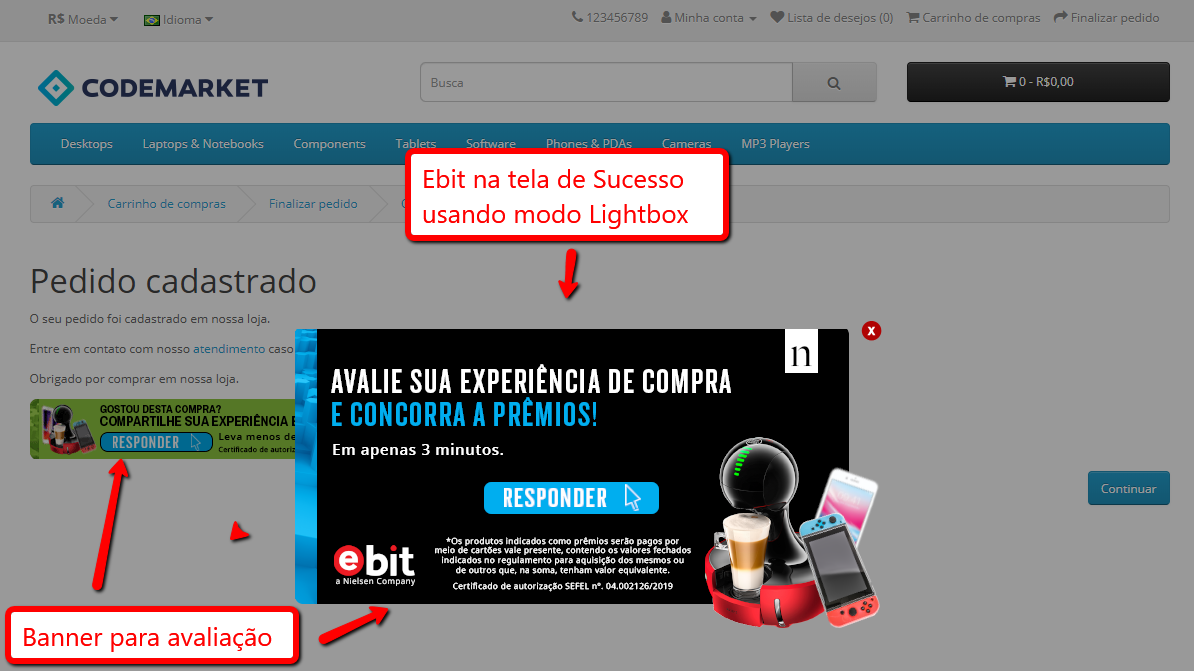
Tela de sucesso com Ebit

No Ebit
- Crie uma conta no site do Ebit (https://www.ebit.com.br/cadastre-sua-loja)
- Preencha as informações da sua empresa e loja, pedida pelo Ebit
- Após o Cadastro, deve receber um e-mail do Ebit com mais detalhes para dar continuida da implementação do Ebit em sua loja
Na Loja
- Compre a licença de uso do módulo
- Informe os dados que vamos pedir por E-mail após aprovação do Pedido, como dados do Ebit, FTP e Administrador da loja
- Aguarde 2-3 dias úteis na média para fazermos a instalação e adaptação do módulo
- Pronto, agora é só aproveitar, que o Ebit vai estar instalado de forma correta em sua loja Opencart
Teste
Agora tem o exclusivo Ambiente de teste, com o endereço seusite.com.br/index.php?route=checkout/success/teste_ebit
Mude o seusite.com.br pela URL da sua loja.
Sem afetar o uso normal pelos outros clientes, podem testar com um Pedido já criado, como vai aparecer para ele o Ebit no sucesso.
Coringas criados
Foram adicionados os seguintes coringas:
{email}, {zipCode}, {deliveryTax},{mktSaleID},{totalSpent},{transactionId},{lang},{produtos},{storeId},{buscapeId}
Vai retornar na ordem:
email do cliente, cep de entrega do cliente, taxa de entrega, 0 para identificar que a venda não foi feita em Marketplace, total do pedido, id da transação, linguagem pt_BR, lista dos produtos com o nome; preço; quantidade; sku e ean, id da loja no Ebit e id da Loja no Buscapé
Exemplo de configuração para os coringas:
Versão atual
1.3 criada em 11/02/2020
Atualização
Versão 1.3 - 11/02/2020
- Adicionado a versão no xml da melhoria
- Retirado a versão Opencart 1.5.x do zip, sendo mantida para Opencart 3 e 2
- Atualizado o xml com melhorias na formatação e outras
Atualização opcional, recomendada principalmente se ainda não atualizou com a versão anterior ou deseja a melhoria com o xml melhorado
Versão 1.2 - 13/02/2018
Atualizado para Opencart 3
- Integração com os dados obrigatórios pedido pelo Ebit como e-mail, id do pedido, dados dos produtos, valor do pedido, taxa de entrega, entre outros
- Adição do ID da loja no Ebit e do Buscapé pelo Painel do módulo
- Adição de coringas para facilmente adicionar o JS do Ebit com os dados a serem puxados na loja
- Opencart 1.5.x, código otimizado e Painel Codemarket, ficando apenas um arquivo xml no módulo, super leve e simples de instalar
- Atualizado para Opencart 2.x, também com apenas um xml
Compatibilidade
Painel Codemarket
Opencart 3 até 3.0.3.9
Opencart 2.x até o 2.3.0.2
Alem de adaptarem o modulo ao modulo que gerencia meus pagamentos, me deram todo o auxílio necessário para que eu pudesse instalar o modulo no meu site com sucesso. Então para quem estiver querendo um modulo do ebit para seu site, recomendo comprar da loja CodeMarket.
Já comprei mais de 10 módulos para meus clientes, e todos com muita qualidade, e suporte rápido. Esse do ebit não poderia ser diferente. Ainda mais agora que o ebit exigi uma programação para integrar quando finaliza a venda. ;)
Recomendo o módulo. Muito útil. Atendimento do pessoal da Code Market sempre nota 10.
Agradecemos seu Comentário, Atenciosamente Equipe Codemarket.
Histórico do Autor
- 77 produtos
- 16629 vendas
- 229 avaliações