Adicionar JavaScript - Remarketing, Conversão e Outros Opencart


- Descrição
Módulo essencial para colocar os JavaScript de Remarketing, Conversões de suas campanhas no Google Adwords, Facebook Ads, Bing Ads, Twitter, Instagram, Pixel, entre outros.
Pode colocar em diversas páginas, tudo com painel para facilitar a adição e pode ainda por outros JS, para outro tipo de rastreamento ou outro recurso que precise usar JS em certas páginas.
Suporta também a adição de CSS.
O que faz
- Pode adicionar N JavaScripts em diferentes páginas ou no geral
- Pode informar uma rota personalizada além das nativas do Módulo
- Pode definir uma referência interna para o JavaScript criado
- Pode também ser usado para adicionar CSS
- Pode Habilitar ou Desabilitar os JavaScript/CSS criado
- Preparado para ser usado com o Remarketing Dinâmico do Google e outros que seguem o padrão de itens do Google, baseado no artigo: https://support.google.com/google-ads/answer/7305793?hl=pt-BR Parâmetros de item -> Varejo, usando o coringa {googleItems} retorna o JS de itens/produtos Varejo com a lista do ID de cada Produto no Carrinho ou se for a página do Produto o ID do Produto
- URL de teste para teste no Sucesso: seusite.com.br/index.php?route=checkout/success/teste601
- Salva os Produtos e ID do Pedido antes de ir para a página do Sucesso em uma sessão para caso uma outra melhoria limpe os dados do Carrinho e do ID do Pedido antes
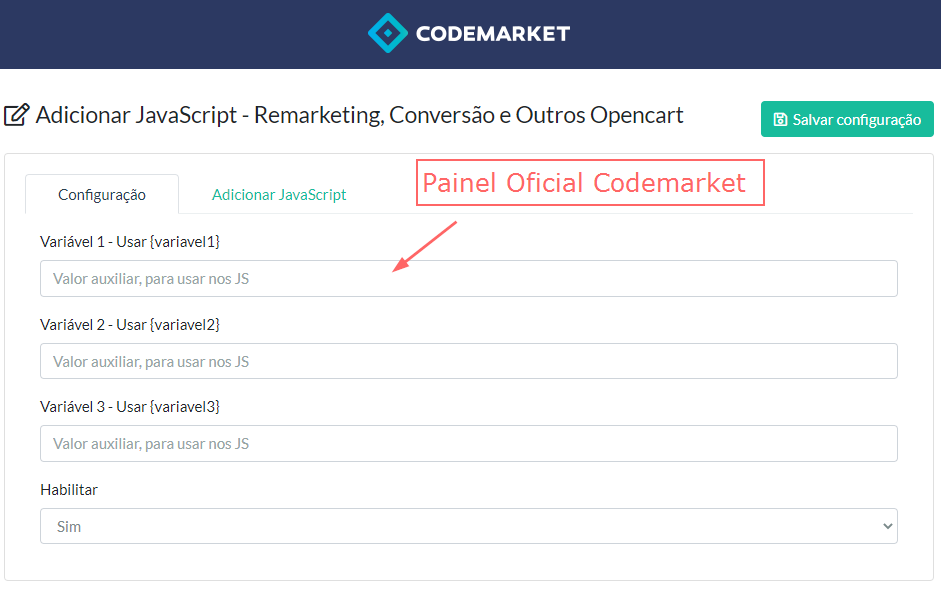
- Pode usar até 3 Variáveis personalizadas informadas no Painel, servem para auxiliar, exemplo, usa muito o send_to em vários JavaScripts, então pode usar ele na Variável 1 e chamar no JS compo {variavel1}, assim fica fácil mudar se preciso ou adicionar em mais JS
- Pode Habilitar ou Desabilitar a melhoria
- Painel Codemarket
- Páginas, que pode adicionar o JS ou CSS:
Geral: Todas as páginas
Pagina Inicial (Home): Página de entrada da Loja
Produto: Página do Produto
Carrinho: Página do Carrinho
Codemarket Checkout Pro ou Lite
Checkout nativo: Checkout nativo do Opencart
Sucesso Pedido (Conversão): Página de Sucesso do Pedido padrão
Categoria: Página da Categoria
Pesquisa: Página da Pesquisa
Acessar (Cadastro/Login): Página de Cadastro/Login
Cadastro: Página do Cadastro do Cliente
Página de Informação: Página de Informações
Contato:Página do Contato
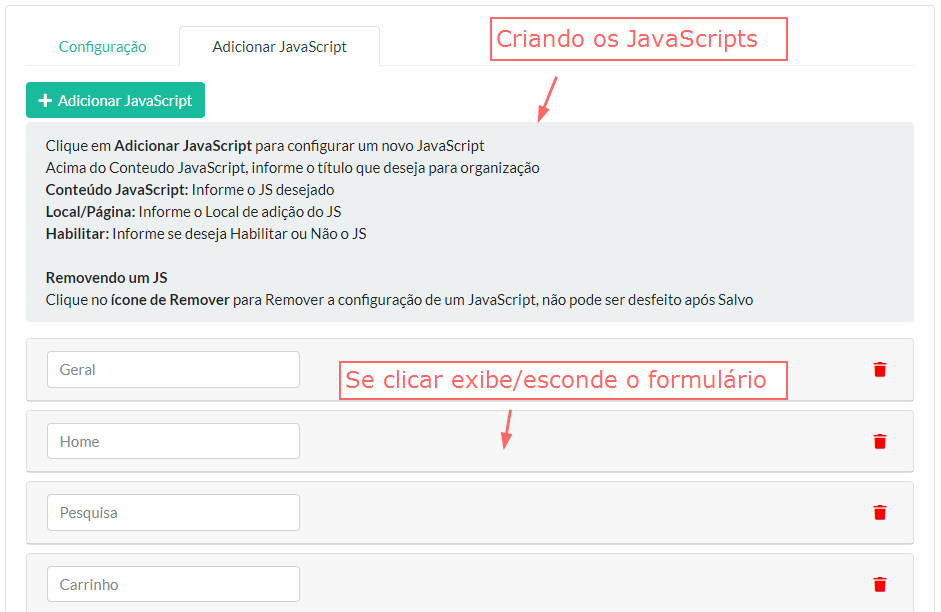
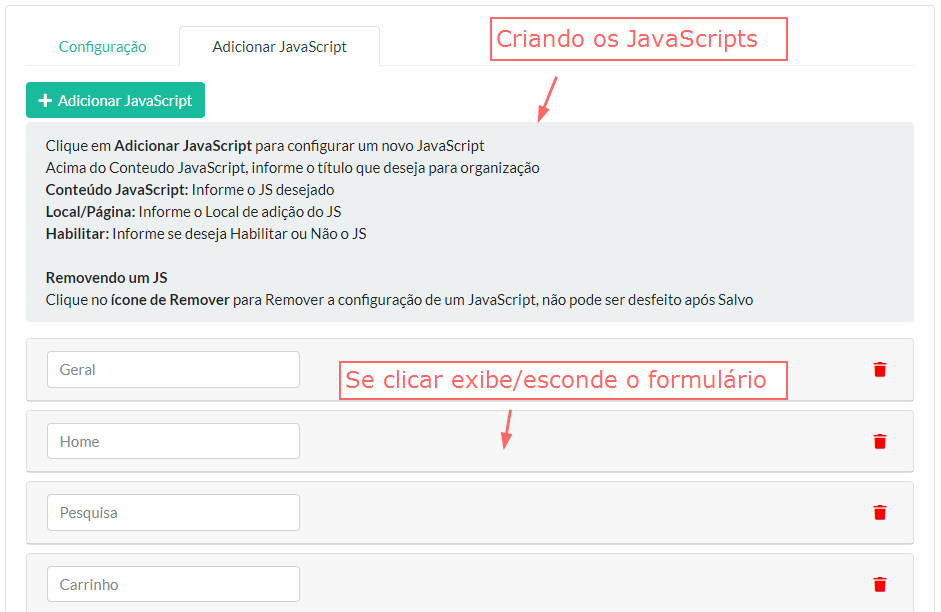
Painel para Criar os JavaScripts ou CSS

O módulo é baseado na ideia do Campanhas Conversões - Google, Facebook, Bing... para Opencart e vai substituir ele, foi refeito do zero e com mais páginas, coringas, novos recursos e um Painel mais moderno.
Ele tinha 4 avaliações, sendo 3 notas 5 e 1 nota 4, 100 pedidos e foi lançado em 20/04/2014, caso queira trocar por este, entre em contato, cobramos apenas o valor da renovação do Suporte e Atualização/Download, não precisando comprar uma nova licença de uso.
Como usar
Configure normal pelo Painel da modificação, depois em Script coloque o código JavaScript gerado pelo Facebook Ads, Google Adwords, Bing Ads ou outro serviço usado, é o código de Conversão, normalmente você informa neles um nome para poder identificar depois que conversão se trata.
Agora no JS, onde tiver ...value =, coloque {pedidoTotal}, isso vai servir para colocar o valor correto do Pedido. Por exemplo no Facebook fb_param.value = {pedidoTotal}; e no Google var google_conversion_value = {pedidoTotal}; , depois na parte do scr que serve para quando o usuário não tem JavaScript, também vai ter uma variável como value= e deve ser feito a mesma coisa, colocando {pedidoTotal}.
Usando os Coringas/Variáveis:
Criamos diversos Coringas, que são trocados por valores dinâmicos vindos da sua loja, como o total do Pedido, ID do Pedido, ID do cliente, entre muitos outros dados.
{sessaoId} = ID da Sessão do Cliente
{clienteId} = ID do Cliente, precisa estar logado, se não tiver retorna 0
{clienteIp} = IP do Cliente, precisa estar logado, se não tiver retorna 0
{clienteEmail} = E-mail do Cliente, precisa estar logado, se não tiver retorna texto vazio
{produtoIds} = Lista de ids dos Produtos, exibindo o ID do Produto na página do Produto e em outras páginas, exibe a lista de IDs dos Produtos no Carrinho, no padrão [id1,id2] ou texto vazio se não tiver produtos no Carrinho
{productsList} = Retorna a lista dos produtos com SKU, Name e Price para o Acompanhamento de Comércio Eletrônico do Google Analytics ou outros usos, exemplo:
{
'sku': '913251',
'name': 'Carregador de Celular Maxmidia Para Iphone 12 Pro',
'price': 80.00,
}, {
'sku': '12726',
'name': 'Controle Remoto Netfree X200 Ultra',
'price': 26.50,
}
{googleItems} = Retorna os Items de um Evento de Marketing do Google para criação de Remarketing, padrão:
[
{
'id': 1234,
'google_business_vertical': 'retail'
},
{
'id': 45678,
'google_business_vertical': 'retail'
}
]
Se for na página do produto, retorna apenas um e se tiver produto no Carrinho, em outras páginas retorna todos que estão no Carrinho. Sendo o ID, o ID do Produto
{produtoPreco} = Preço do Produto, pode ser o normal ou especial (promoção) na página do Produto, se não tiver retorna 0
{carrinhoQuantidade} = Quantidade de produtos no Carrinho, se não tiver retorna 0
{carrinhoTotal} = Preço total dos Produtos no Carrinho, se não tiver retorna 0
{pedidoTotal} = Valor total do Pedido, se não tiver retorna 0
{pedidoId} = ID do Pedido, se não tiver retorna 0
{categoriaNome} = Nome da categoria, na página do Produto ou Categoria, se não tiver retorna texto vazio
{variavel1} = Variável auxiliar informada no Painel, retorna o texto informado na variável, se não tiver retorna texto vazio
{variavel2} = Variável auxiliar informada no Painel, retorna o texto informado na variável, se não tiver retorna texto vazio
{variavel3} = Variável auxiliar informada no Painel, retorna o texto informado na variável, se não tiver retorna texto vazio
O JavaScript/CSS são adicionados no Footer no local/página configurado.
Lançamento
28/01/2021
Atualização
Versão 1.2 - 29/10/2021
- Suporte ao Opencart 3.0.3.9, pegando em todos os Opencart 3 atuais
- Pode informar um Local Extra (Rota Extra), ex: checkout/success/teste601
- Nova URL para teste do JS apenas, URL: seusite.com.br/index.php?route=checkout/success/teste601
- Nova forma de pegar os dados dos Produtos e Id do Pedido para a página de sucesso, caso os nativos não estejam retornando
- Melhoria na formatação dos Preços usando a função nativa do currency do Opencart
Versão 1.1 - 01/07/2021
- Adicionado o Remarketing do Google Ads para varejo retornando os items com o coringa {googleItems}
- Adicionado {productsList} para o Acompanhamento de Comércio Eletrônico do Google Analytics
- Melhorado o retorno do subTotal do Carrinho para usar duas casas decimais
- Suporte até o Opencart 3.0.3.7
Atualização recomendada para usar os novos recursos
Compatibilidade
- Opencart 3 até 3.0.3.9
- Opencart 2.3.0.2
- Tema default (padrão)
- Checkout Padrão Opencart ou outro compatível com os Pagamentos do Opencart, como o nosso Checkout Pro ou Lite Painel Codemarket
Histórico do Autor
- 77 produtos
- 16667 vendas
- 229 avaliações