Pague de forma segura por Boleto
Desconto de {desconto_reais}
Valor total {total} **Mensagem Histórico:** Pagamento por Boleto Valor de Desconto: {desconto_reais} Valor total: {total} Clique no botão abaixo para abrir o Boleto {botao} Pagamento, clique aqui **Modal - Conteúdo:**O boleto foi gerado com sucesso, você pode optar por visualizar o boleto clicando em "Visualizar boleto"
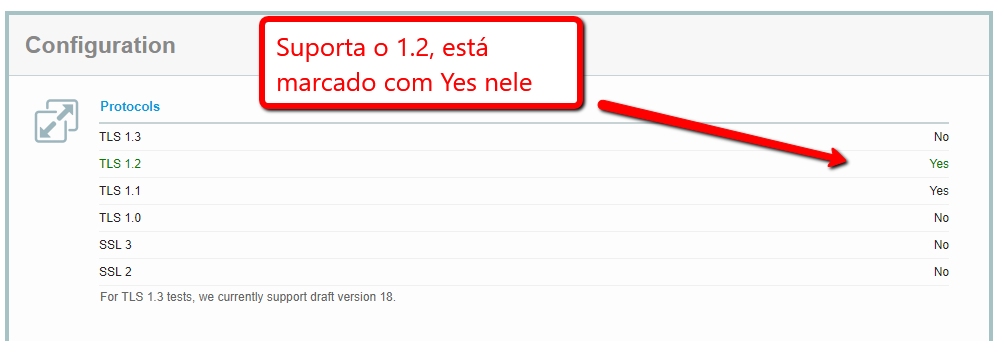
{linha_digitavel} ## FAQ Nessa página, iremos explicar algumas dúvidas gerais de forma resumida e pequenas dicas ### Qual versão do Opencart que o módulo funciona e requisitos? * O módulo funciona para Opencart 2.x até 3.x, para todas as versões deles * Precisa do PHP 5.6 ou mais atual * Painel Codemarket * Checkout Padrão da plataforma Opencart de preferência * Cadastro ativo na Wirecard (Moip) ### Protocolo TSL 1.2 obrigatório É obrigatório o uso de SSL e da versão TSL 1.2 do protocolo de SSL, pode verificar em sua hospedagem, a maioria hoje já suporta essa versão, ela é altamente recomendada por questão de segurança. Segue a informação da Wirecard (Moip) sobre isso: "Temos um protocolo que é responsável pela transmissão de informações do seu site para o Moip com segurança. Esse protocolo é chamado TLS e a partir do dia 30/06/2018 ele será atualizado para a versão 1.2 e todas as versões anteriores (1.0 e 1.1) serão desativadas. Não esqueça de verificar o seu sistema e garantir que ele está pronto para o TLS 1.2, caso contrário o Moip poderá parar de funcionar no seu site." Para mais detalhes da informação no [Moip](https://dev.moip.com.br/page/atualização-do-protocolo-de-segurança-tls-12) Para realizar um teste, use o SSL Labs, endereço: https://www.ssllabs.com/ssltest/analyze.html?d=codemarket.com.br&latest Troque codemarket.com.br para o endereço do seu site, ele vai avaliar o SSL em seu site, informar a pontuação, recomendados A ou A+ e também informa a versão do TLS suportado. Vá até Configuration -> Protocols e veja em TLS 1.2 se aparece Yes, se sim, está tudo certo com o seu protocolo de SSL Veja como deve aparecer:  ### Ele funciona em qualquer Checkout? O funcionamento em Checkout fora do padrão da plataforma Opencart, vai depender basicamente da qualidade do Checkout e compatibilidade do mesmo Temos instalado em algumas lojas com Checkouts fora do padrão da plataforma e alguns até não indicados funcionou normalmente, porém não tem como garantirmos que vai funcionar em qualquer Checkout, por isso recomendamos sempre que use o padrão ou um bem feito. ### Como deve ser o cadastro da Loja? Recomendamos que a loja valide bem os campos do cadastro, use máscara e os campos extras obrigatórios, para o melhor funcionamento do módulo e usabilidade do cliente, que só precisa informar alguns dados no Cadastro e não no Pagamento novamente. Fundamental também o uso de máscara nos campos CEP, Telefone, Data de Nascimento e outros, para evitar erros de digitação do cliente. ### Módulo recomendado para o Cadastro e Checkout? Recomendamos os seguintes módulos para ajudar na validação e usabilidade do Cadastro e Checkout de sua loja * [Validar e Máscara (Cep, CPF, CNPJ e Telefone) - Cadastro e Checkout para Opencart 2 e 3 ](https://www.codemarket.com.br/produto/validar-e-mascara-cep-cpf-cnpj-e-telefone-cadastro-e-checkout-para-opencart "Validar e Máscara (Cep, CPF, CNPJ e Telefone) - Cadastro e Checkout para Opencart 2 e 3") * [Completar Endereço pelo CEP Premium para Opencart](https://www.codemarket.com.br/produto/completar-endereco-pelo-cep-e-campos-extras-para-opencart "Completar Endereço pelo CEP Premium para Opencart ") ### Qual versão do Opencart mais recomendada atualmente? Recomendamos o Opencart 3.0.3.6 e o 2.3.0.2, para mais detalhes veja o artigo [Qual versão do Opencart usar?](https://www.codemarket.com.br/blog/post/qual-versao-do-opencart-usar). Evite usar versões antigas do Opencart 2 ou 3. ### A licença é realmente gratuita, não pago nada? Isso mesmo, a licença de uso é totalmente gratuita e sem custo, incluso o suporte de 3 meses e atualizações sem custo. ### Posso usar em mais de uma loja? Sim, para usar em mais de uma loja, precisa fazer um pedido com uma nova licença, para poder gerar a Licença para a loja desejada. ## Suporte Codemarket Vamos ensinar nesta etapa, como entrar em contato conosco para Suporte ou Dúvida. ### E-mail Esse é o Canal no qual preferimos, devido a facilidade do seu uso por ambas as partes, poder enviar imagens, vídeos e ficar tudo registrado, uma excelente forma de comunicação e também muito útil para suporte. **Para abrir um suporte por e-mail, envie um e-mail para:** **contato@codemarket.com.br** **Assunto:** Suporte Pagamento Wirecard (Moip) Opencart Checkout - Resumo do problema **Conteúdo:** Tente informar de forma resumida e completa sobre o motivo do suporte, para agilizar o atendimento do mesmo, segue os dados importantes no conteúdo do e-mail: **E-mail usado em nosso site para o Pedido:** Nome da Loja: URL da Loja: Versão do Opencart: Checkout nativo: Sistema de Cache na Loja ou Hospedagem: Resumo do motivo do suporte ou dúvida: **Opcional:** Dados do FTP da loja: Dados da administração da loja: ### Prazo estimado do suporte Nosso suporte é feito de segunda a sexta feira, entre 11:00 e 17:00, o prazo estimado é de 2-3 dias úteis para um retorno, para resolver o suporte, o prazo varia conforme a complexidade do mesmo e agilidade nas informações dos dados necessários para podermos verificar, normalmente é resolvido entre 3-5 dias úteis.